For both their P2P Guide and Content Crisis Guide, Sitecore asked us to produce sets of programmatic display banners to help promote these. As the lead designer on this account, we tried to create animated ads that would help to engage the user and drive up the CTR for their banners, all while staying true to the Sitecore brand.
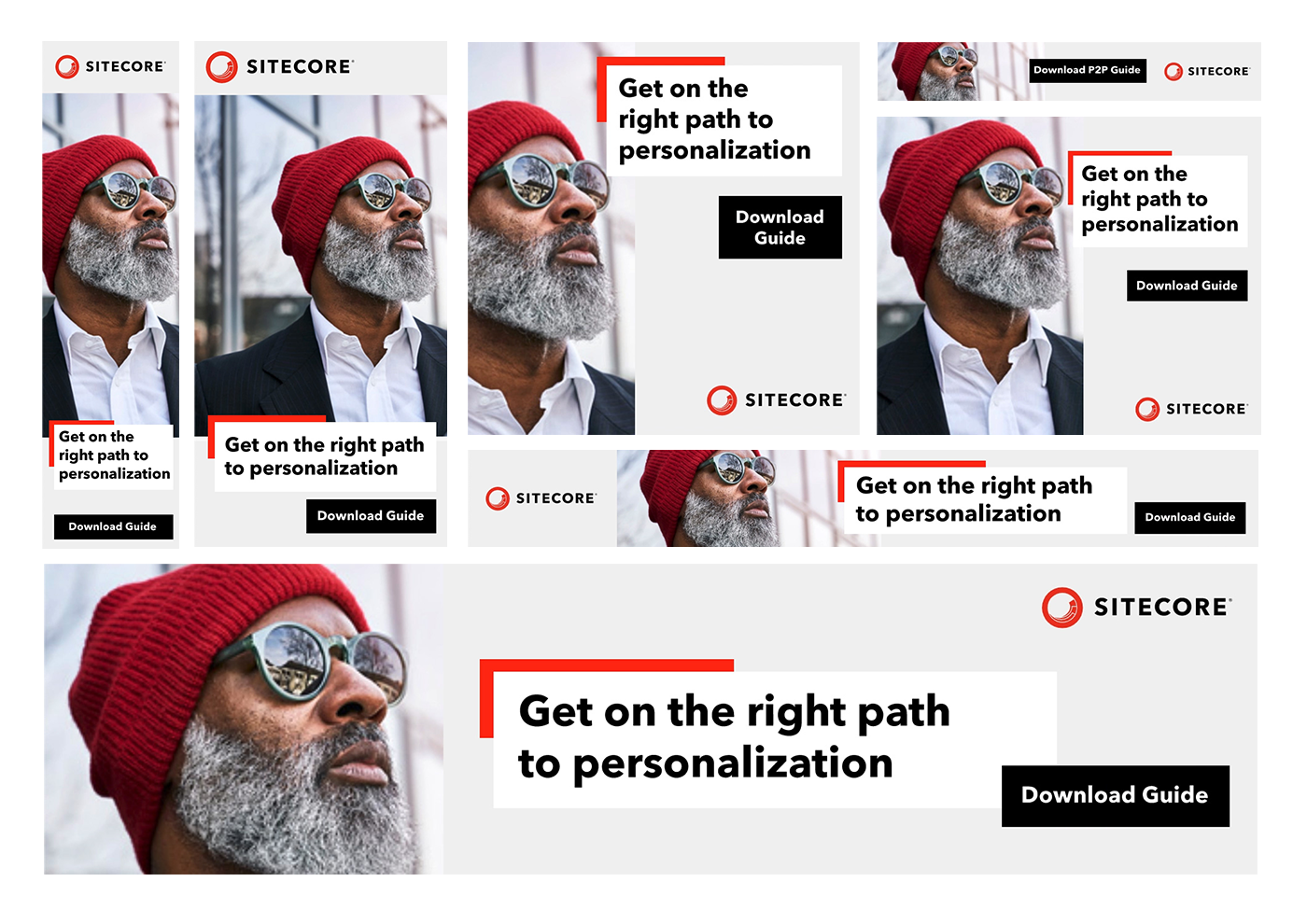
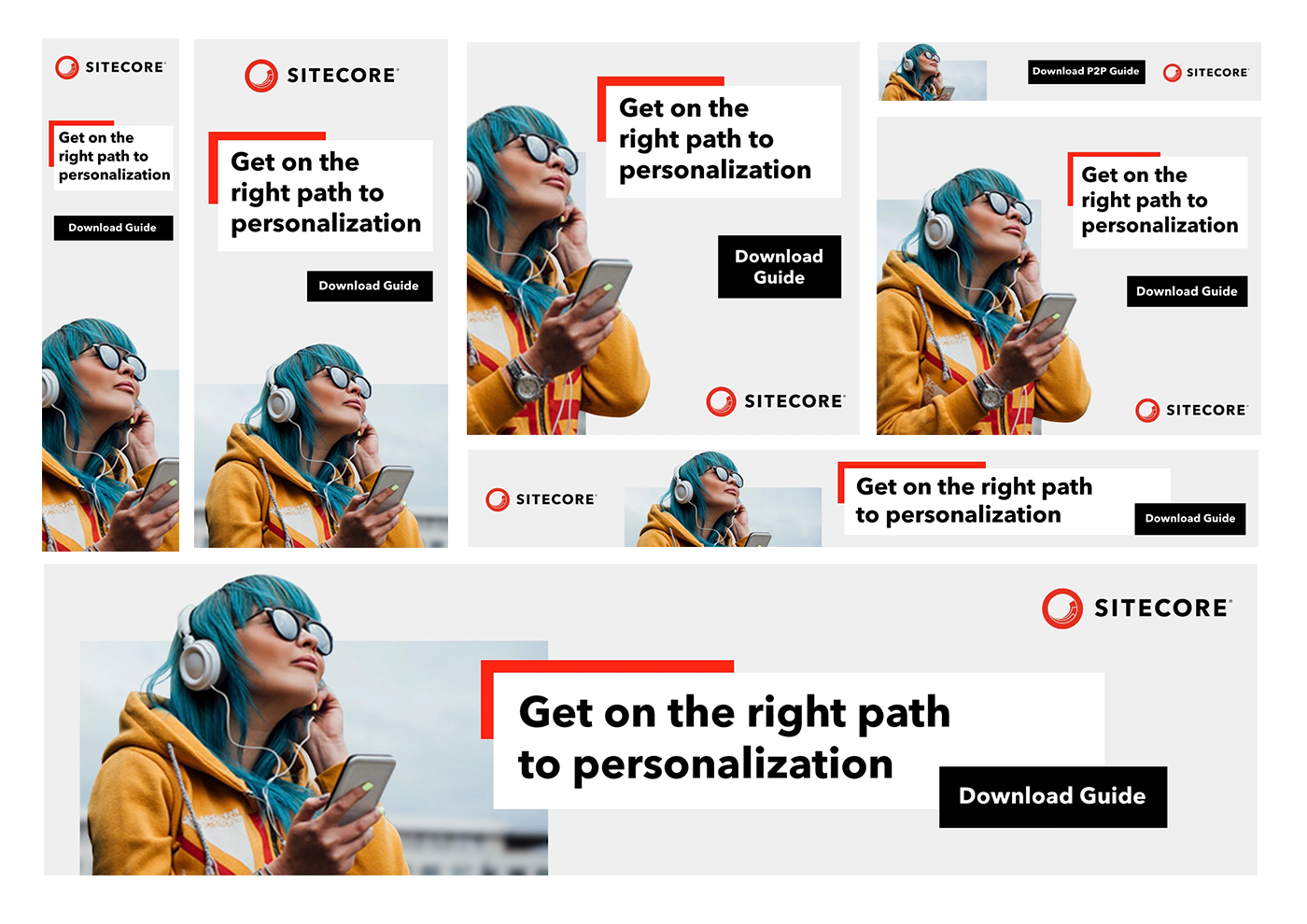
P2P Guide


We created two variations for this asset, one which was more concept driven, focussing on how you can build a clearer picture with data, which is part of the solution that Sitecore offer. This was visualised using a picture of man appearing in small blocks of pixels, gradually revealing the whole image. The other variation was much more focussed around just being on brand, creating the familiarity with Sitecore, and using animation to create the extra engagement to convince the viewer to click on the banner. I worked on these banners from ideation to execution, taking full control and responsibility for the entire creative process through to delivery.
Content Crisis Guide
For this set of banners, we wanted to focus on the brand familiarity in our design, and using animation a bit more to really create the engagement with this set. I also wanted to make the switch to a dark charcoal background, in order to help the ads stand out on publisher sites, the majority of which were white backgrounds. We created a set of banners that relied on fluid motion, and reactive animation of connected elements in order to create a visual that flowed as one, creating an engagement that was easy on the eye. I acted as a design lead on this, with a slightly more directional role, working closely with our sister agency Nubis in Amsterdam to oversee the high quality delivery of these banners.